Inkscape Vector Ilustrator
Dostal se mi pod ruku program pro práci s vektorovými obrazky a to Inkscape Vector Ilustrator.
Ukážu Vám 3 základní techniky jak si převést svůj bitmapový (např.jpg) obrázek na vektorový.
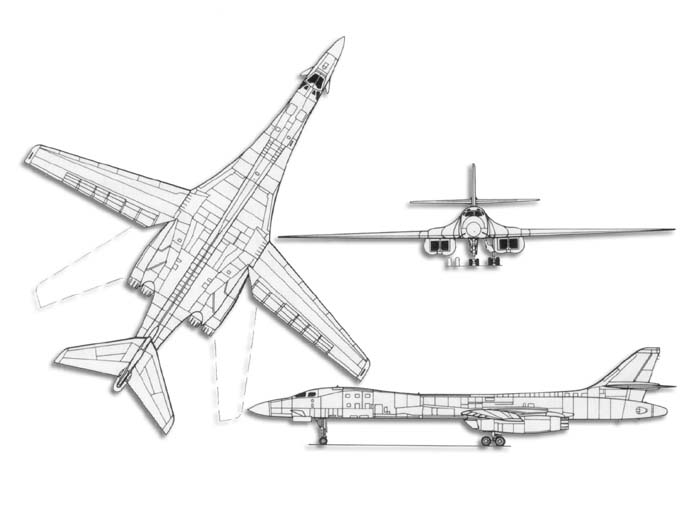
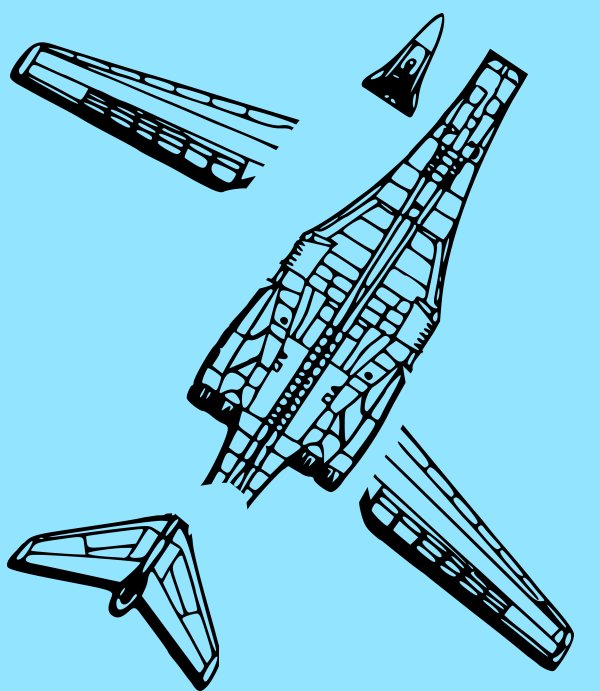
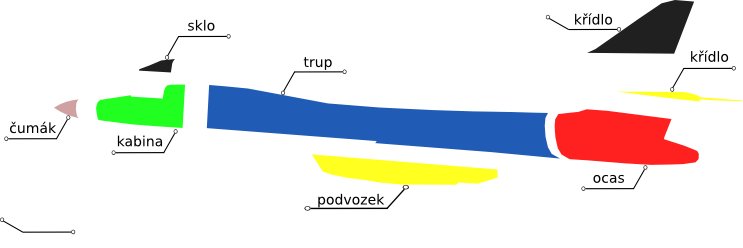
Než začneme pracovat pojďme se podívat na vybrané obrázky které jsem si vybral.
Automatická vektorizace
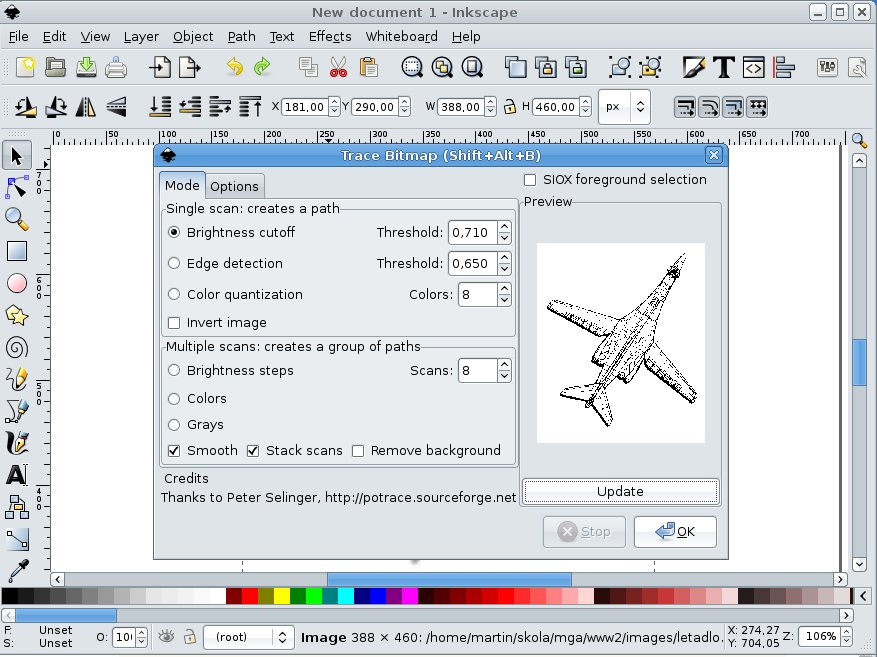
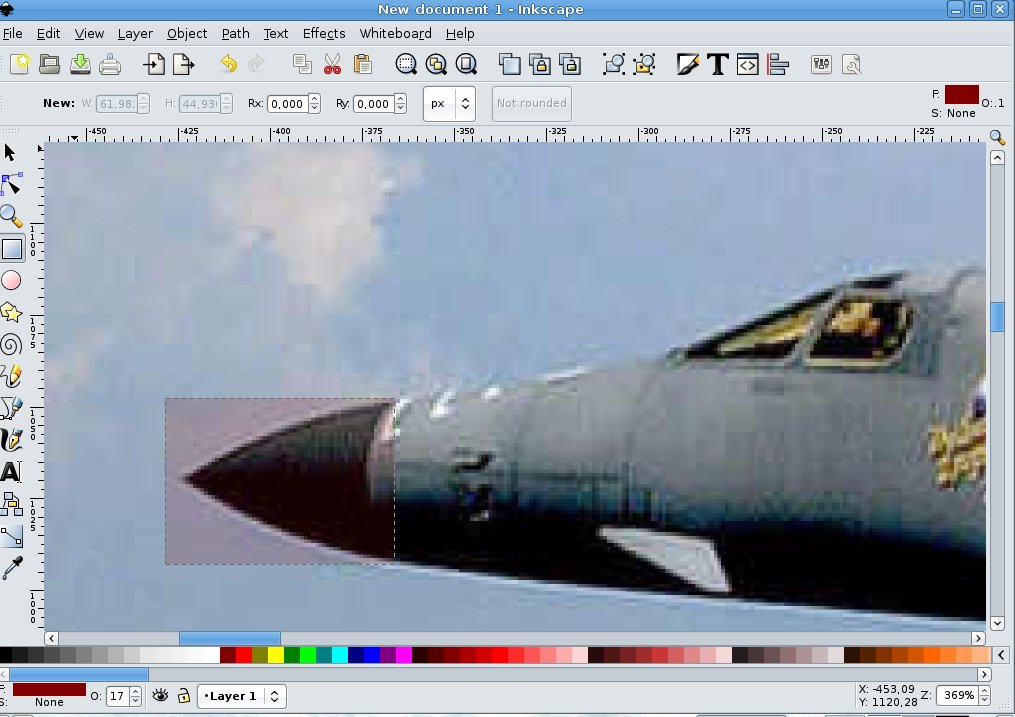
 Práci začneme vložením zdrojové bitmapy do našeho projektu. Provedeme to přes import obrázku - menu Soubor-Import. Po vložení obrázku upravíme velikost dokumentu. Vybereme vložený obrázek poklepnutím a v menu křivka zvolíme Trasovat bitmapu.
Práci začneme vložením zdrojové bitmapy do našeho projektu. Provedeme to přes import obrázku - menu Soubor-Import. Po vložení obrázku upravíme velikost dokumentu. Vybereme vložený obrázek poklepnutím a v menu křivka zvolíme Trasovat bitmapu.
Je zde několik možností, jak tuto automatickou vektorizaci provést. Vyzkoušel jsem jich několik a jako nejlepší výsledek mi připadlo. Pokud se Vám něco nepovede neváhejte použit kouzelnou kombinaci CTRL + Z Výsledek po vektorizaci Brightness cutoff vypadá takto.
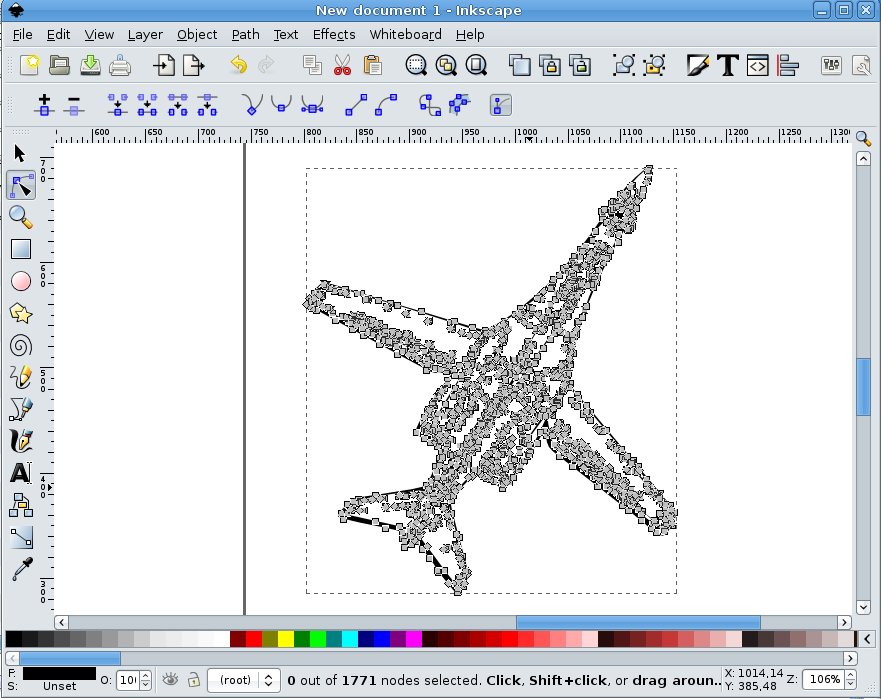
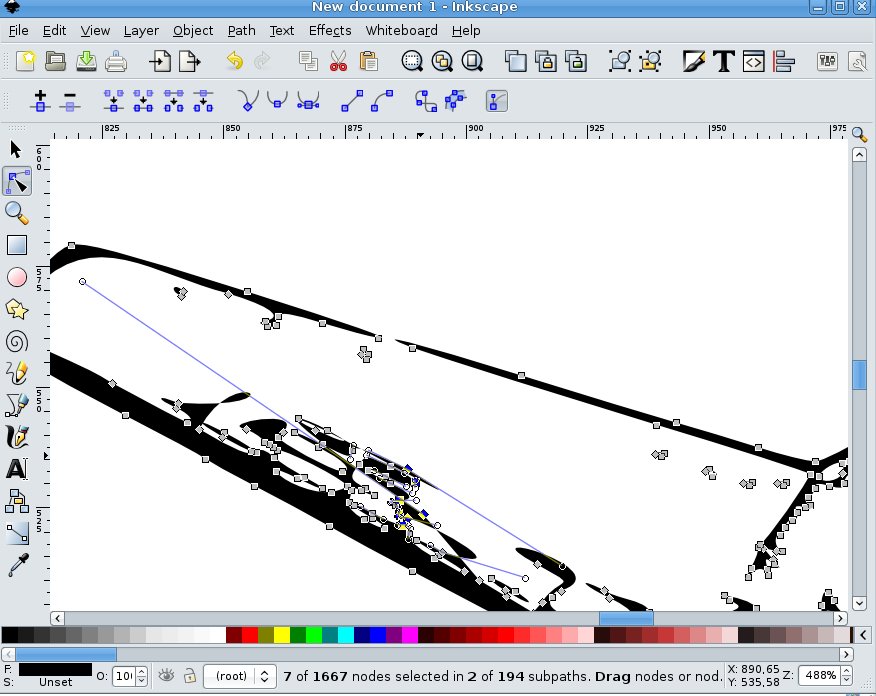
Dále následuje ruční uprava bodů, zarovnání nerovností vzniklých automatickou vektorizací.
Nyní zbývá již jen odříznout části letadla a to provedeme napřiklad vykreslením obdélníku a následným rozdílem s dosavadním obrázkem. Výsledek:
Vektorizace obtahem
Do projektu opět stejným způsobem importujeme předlohu číslo 2.
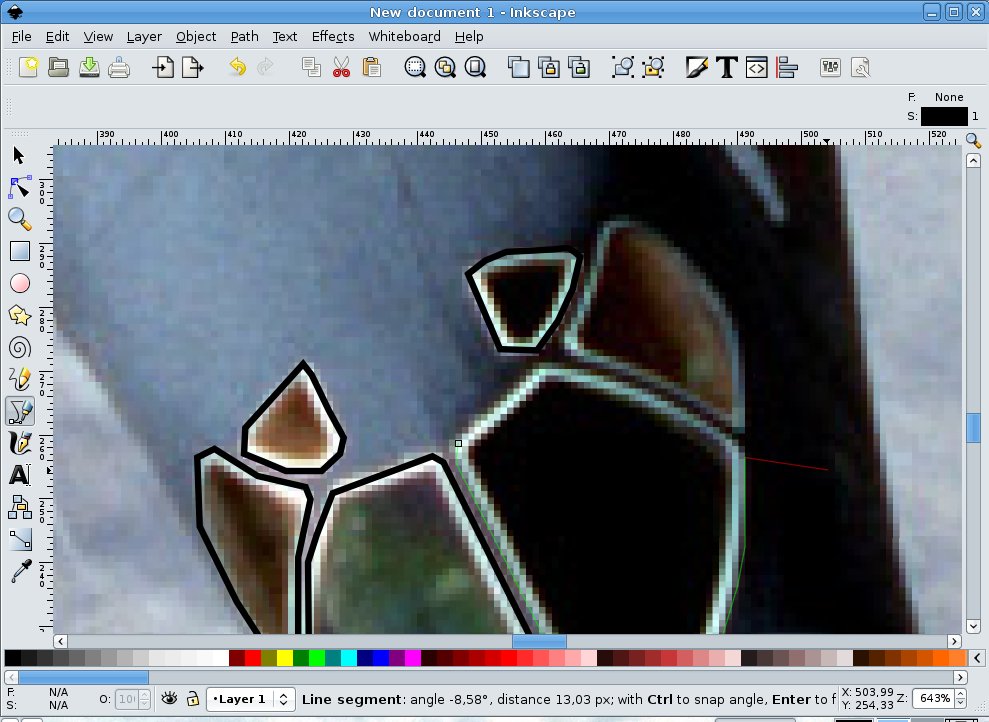
Potřebným nástrojem pro nás bude Bezier Curves (Shift+F6) obkreslíme všechny potřebné čáry v patřičném přiblížení

Jakmile to budeme mít, můžeme předlohu (obrázek) odstranit, nebo přesunout do vrstvy a zneviditelnit. Hrubé a nepřesné části odladíme.
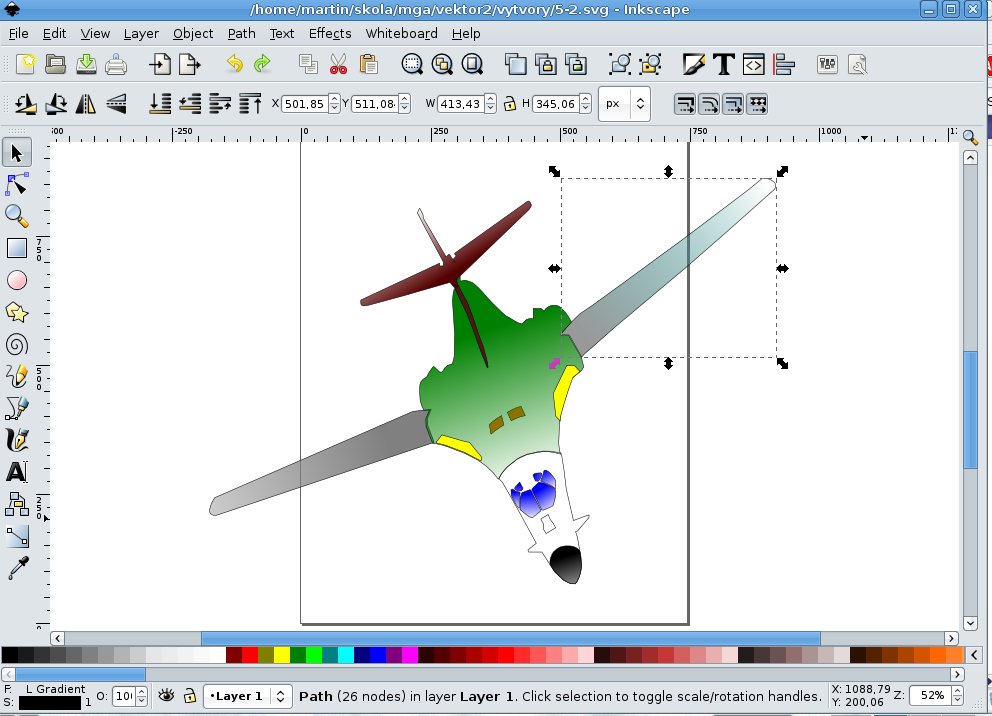
Nyní nas čeka již jen nabarvení části letadla. Pro některé části jsem zvolil barevný přechod, jine vyplnil jednou barvou a nastavil částečnou průhlednost.
Vektor vytvořený obtahem
Do projektu opět stejným způsobem importujeme předlohu číslo 3.
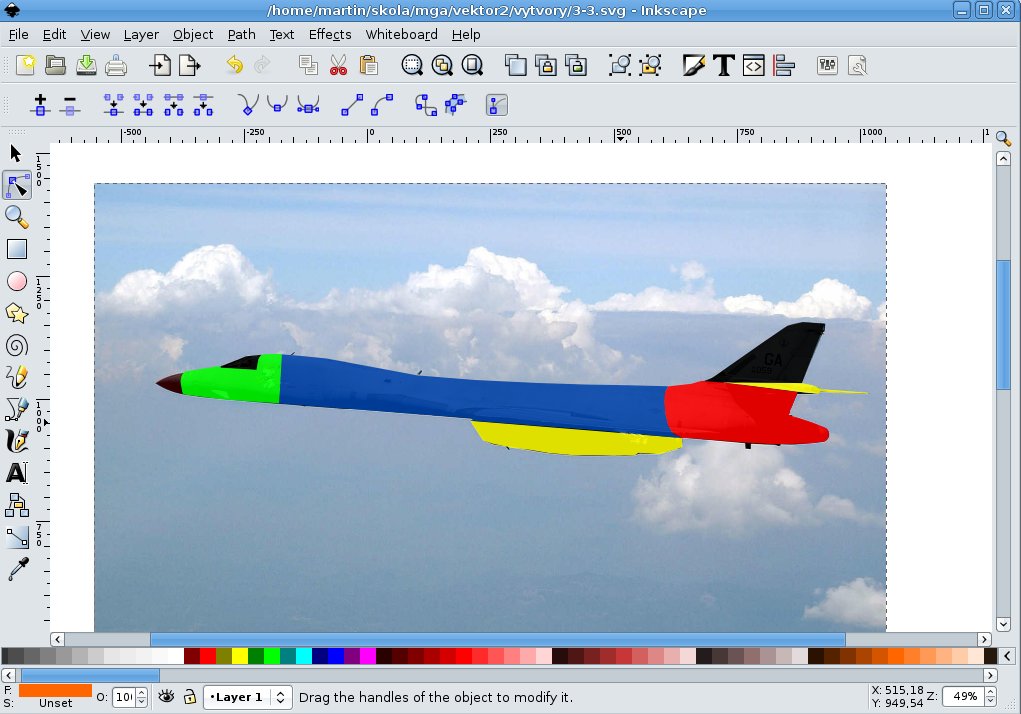
Podél letounu natáneme najednotlivé části obdélník. Poté zvolíme v menu Path - Object to Path, tím převedeme náš obdélník na křivku. Nyní již jen upřesnujeme proporce obdélníku, případně přidáváme nebo odebírame uzly až dosáhneme kýženého efektu.
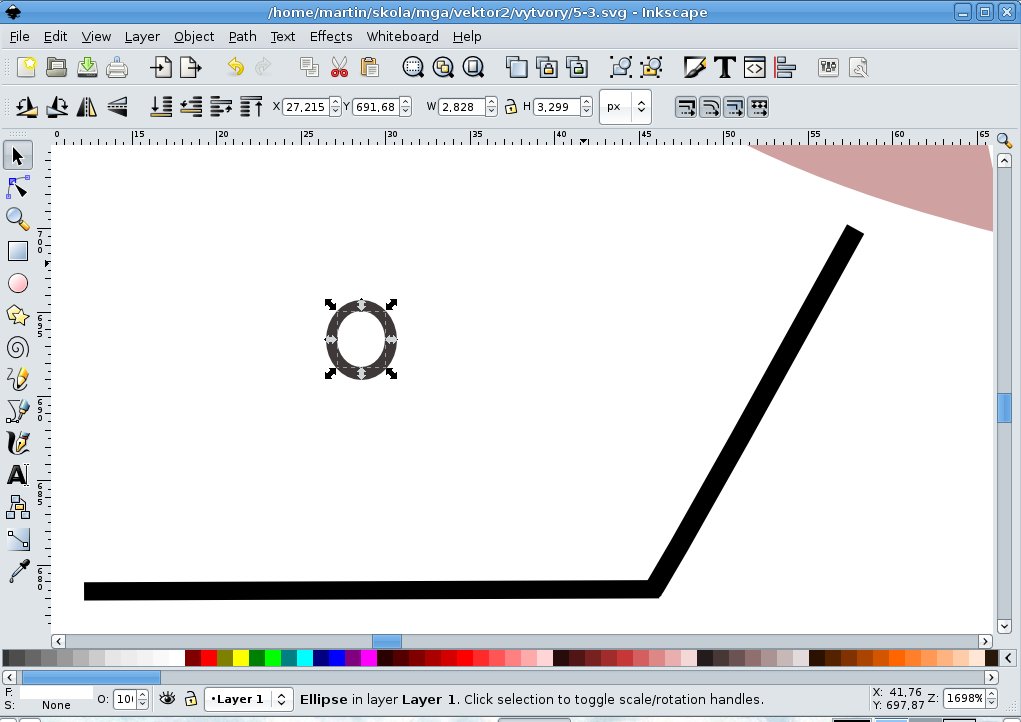
Nyní se již můžeme pustit do tvorby popisků. Jako základ poslouží kružnice s prázdnou výplní a dvě jednoduché čáry.
Jelikož budeme popisky používat několikrát zjednosušíme si praci a sjednotime je v Objekt - Seskupit.
Výsledek:
Závěr
Strávený čas: 6h, To jen kvůli tomu, že jsem neveděl jak pracovat s programem. Dá se to stihnout i do hodiny.
Přečteno:8546
Autor: Martin Mizera